Hexo集成FancyBox实现图片点击放大效果
Hexo的Next主题本身查看图片时不能点击放大查看不是很方便,于是开始找相关的教程,发现FancyBox可以完美实现。
本次使用的Hexo和Next的版本分别是
Hexo:6.3.0
Next:8.16.0
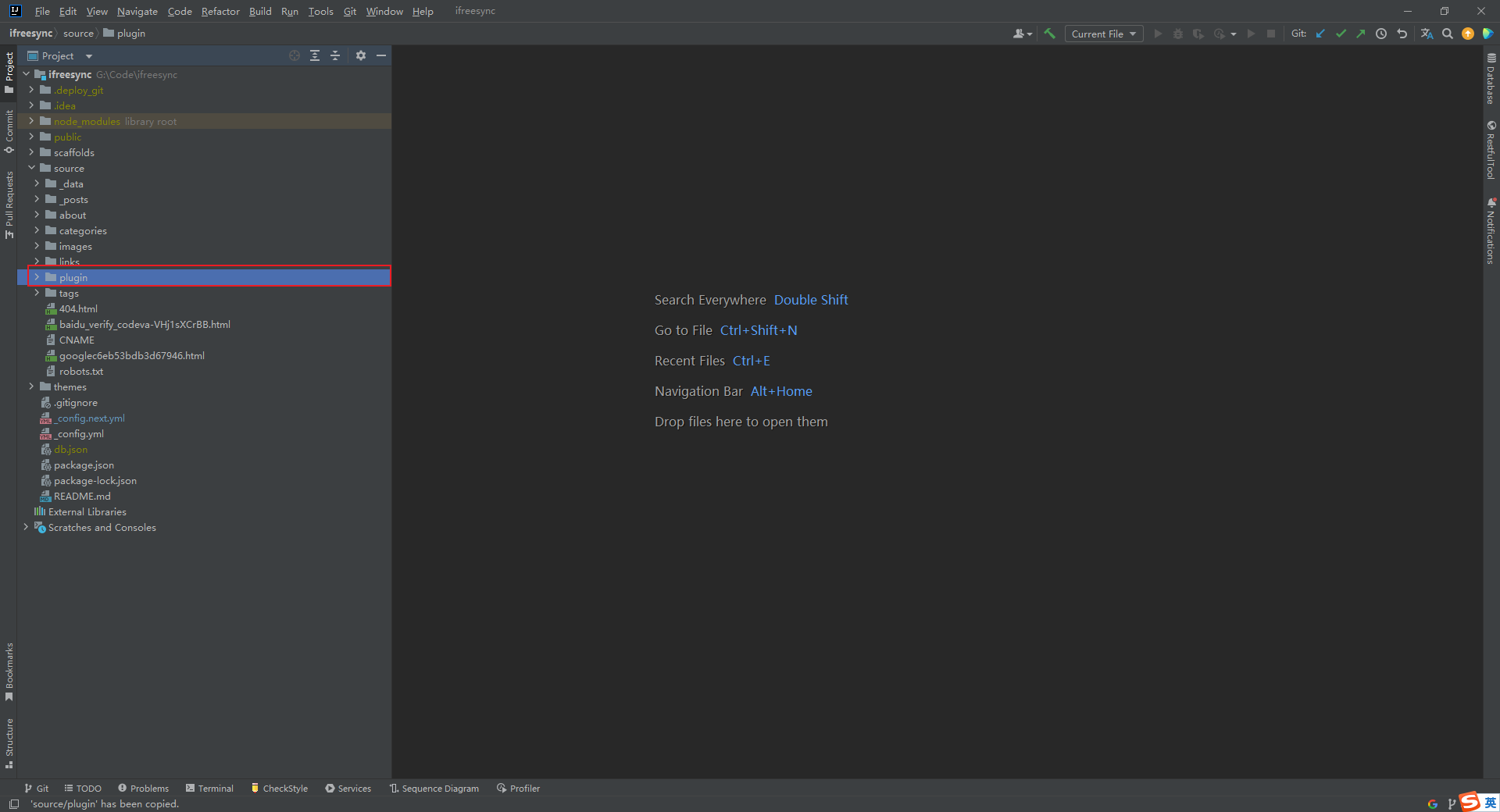
新建文件夹
在博客根目录source文件夹下新建一个plugin文件夹用来存放即将要下载的插件,这样做的好处是后面你即使升级了主题版本也无需重复下载安装插件。

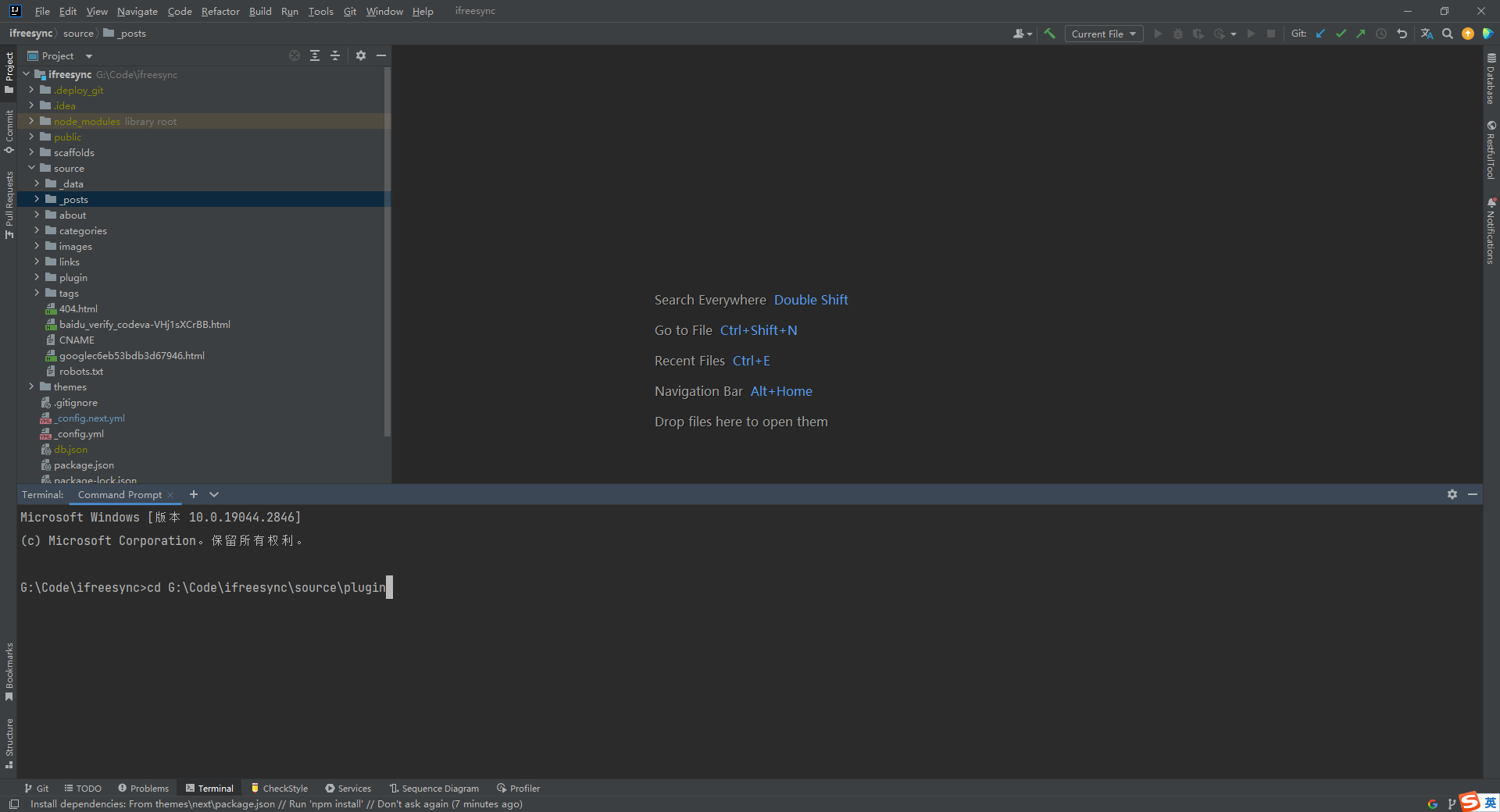
切换文件夹位置
将位置切换到plugin文件夹所在位置
1 | cd G:\Code\ifreesync\source\plugin |

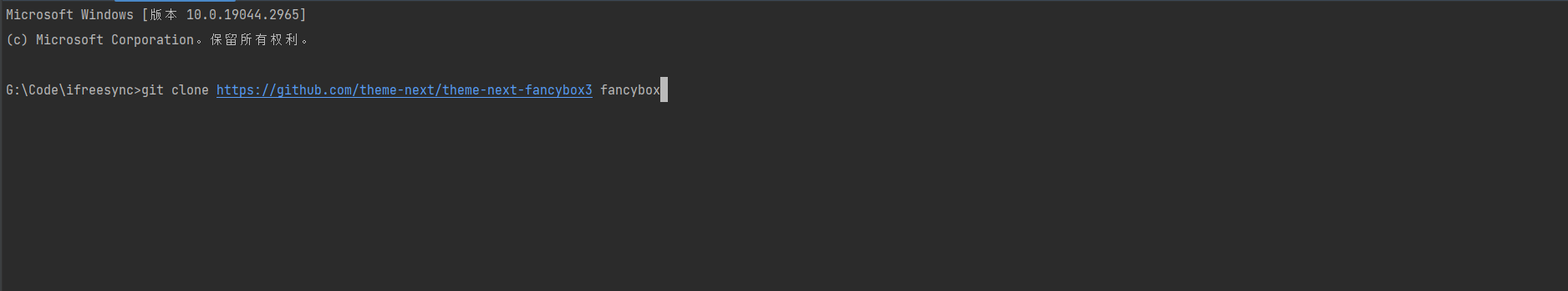
安装FancyBox插件
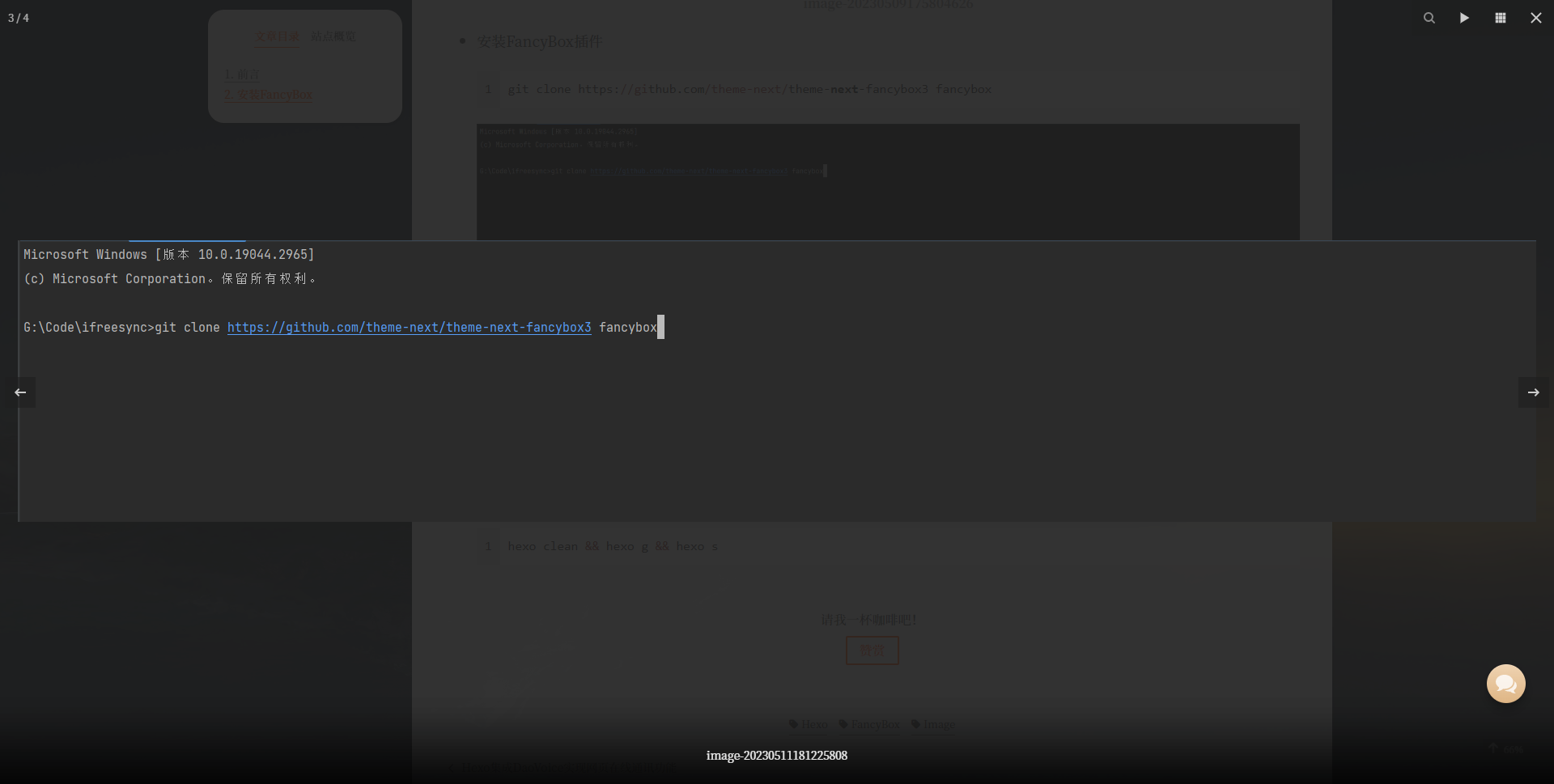
安装FancyBox插件
1 | git clone https://github.com/theme-next/theme-next-fancybox3 fancybox |

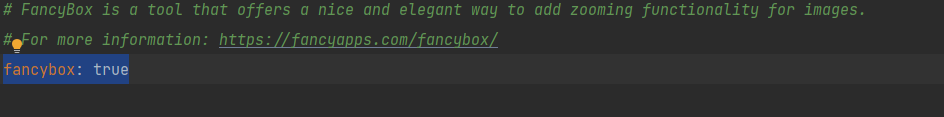
修改主题文件配置
设置主题配置文件,在主题配置文件内搜索fancybox,将fancybox: false修改为fancybox: true。

设置完成后,执行命令,查看效果。
1 | hexo clean && hexo g && hexo s |
最终效果

参考文章